Webサイトの開発実績として、Vue.jsを使用したUX開発をご紹介します。
本記事では、どのような目的でこのサービスを作り、どの技術を使用し、最終的にどのような成果を得られたのかを詳しくご紹介します。
プロジェクトの目的
この記事では、バースデーグラデーションを開発した背景やその目的について詳しく解説します。
ターゲット読者
このプロジェクトは、以下のような読者をターゲットにしています:
- システム開発を依頼したい企業の担当者。
- 個人でWebサービスに興味を持つ方。
開発のポイント
- シンプルで魅力的なデザインの重要性
- デザインはユーザーにとって最初に目に触れる部分です。そのため、直感的で分かりやすいレイアウトを心がけました。
- カラフルで動きのあるグラデーションを実現することで、楽しさを提供しています。
- ユーザー体験(UX)を意識した開発
- 簡単な操作で結果が得られるシステム設計を採用。
- デバイスを問わずスムーズに動作するレスポンシブデザインを実現しました。
- フロントエンド技術(Vue.js)の活用
- Vue.jsを用いることで、高速かつスムーズなレンダリングが可能に。
- 再利用可能なコンポーネントを開発し、他のプロジェクトでも活用できるコードベースを構築しました。
サービス概要
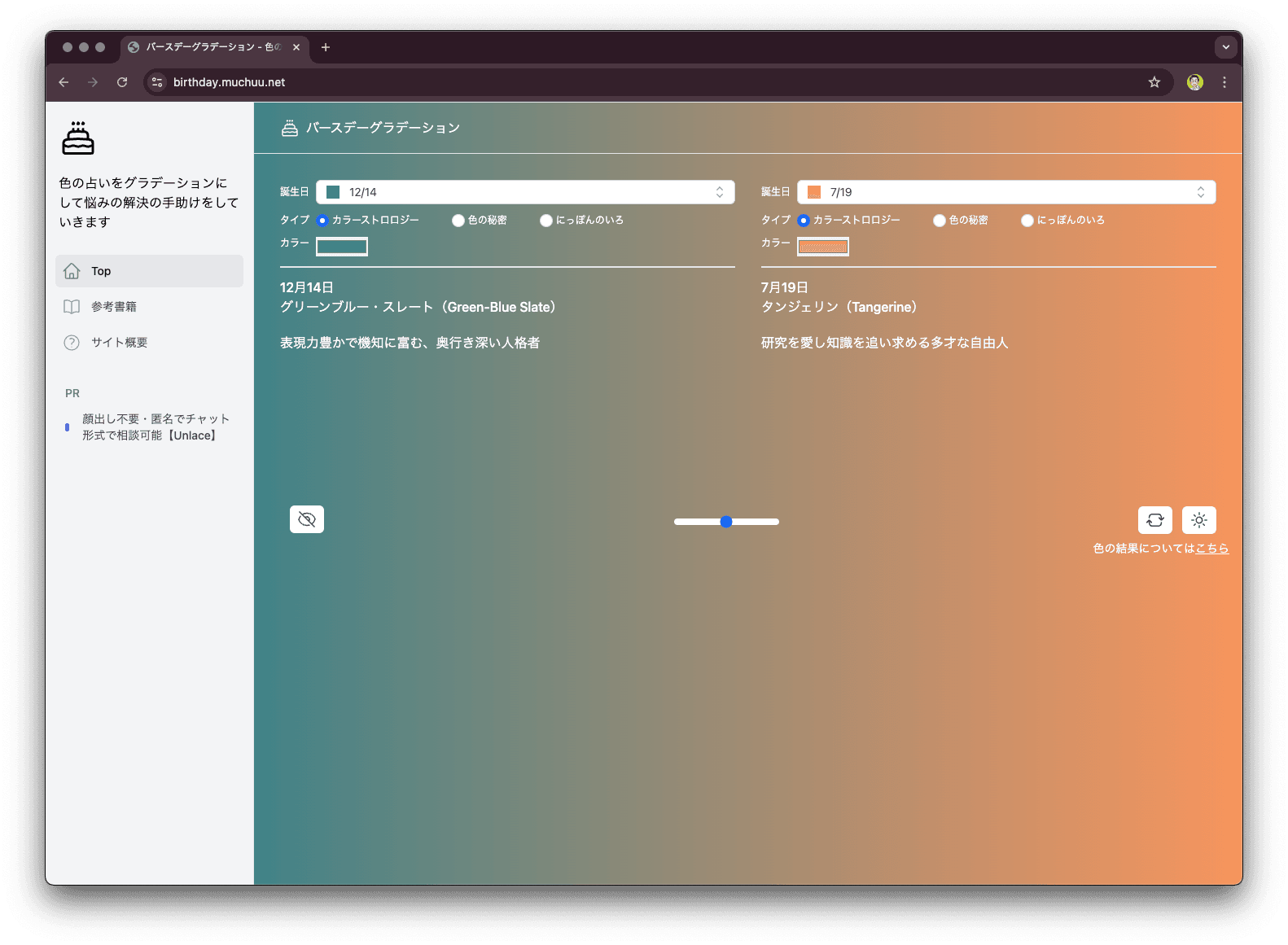
「バースデーグラデーション」とは
日付に割り振られた色、誕生色を組み合わせることで、視覚的に美しい色のグラデーションを生成するWebサービスです。


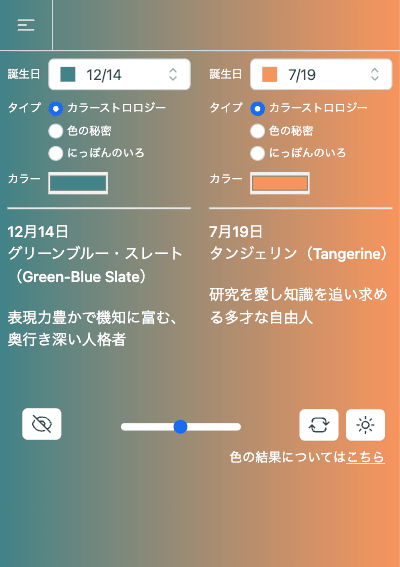
→スマートフォン表示
このサービスは、ユーザーが自分自身の個性や他者との相性を色彩で表現するための新しい方法を提供します。
誕生色は、個人の誕生日に基づいて選ばれる特別な色であり、その人の性格や特徴を反映するとされています。サービスでは、これを活用して以下のような楽しみ方を提案します
- 自分とパートナーの誕生色を組み合わせて、二人の関係性を視覚化。
- 有名人同士の誕生色を比較し、ユニークな視覚的インサイトを得る。
- 誕生日プレゼントやカードデザインのインスピレーションとして活用。
バースデーグラデーションは、自己表現やコミュニケーションの一環として、楽しみながら使えるサービスとして設計されています。
サービスの技術的特徴
- フロントエンド技術:Vue.js
- 高速なレンダリングを実現するため、Vue.jsを採用しました。リアルタイムでのインタラクティブな操作やスムーズなUI更新が可能です。
- バックエンドとの連携
- Laravelをバックエンドフレームワークとして使用。
- ページ遷移や概要解説のテキスト管理などに使用。
- レスポンシブ対応
- デスクトップからモバイルデバイスまで、すべての画面サイズに対応したレスポンシブデザインを採用しました。
- TailwindCSSフレームワークを活用し、ユーザーがどのデバイスでも快適に操作できるインターフェースを実現。
ユーザーにとっての価値
バースデーグラデーションは、ユーザーに視覚的な楽しさと自己表現の場を提供します。誕生色には心理的な効果があり、自分らしさを表現する手段として活用できます。このサービスを通じて、ユーザーは誕生日に基づく色彩の組み合わせを楽しむだけでなく、その色を使ってパートナーや友人との相性を可視化することも可能です。
さらに、実用性と創造性を兼ね備えている点も魅力です。カップルや友人同士の関係性を色で表現し、特別なプレゼントカードやギフトデザインのアイデアとしても役立ちます。また、SNS上でのシェアにも最適で、個性をアピールするツールとして活用することができます。
サービス開発の背景と目的
バースデーグラデーションの企画は、「人との相性を簡単に占える仕組みを作りたい」という発想から始まりました。特定の結果を押し付けるのではなく、グラデーションという曖昧で柔軟な結果を提供することで、ユーザー自身が自由に受け止め方を考えられる体験を目指しています。
さらに、このサービスを通じて、人々が色を通じて楽しさを共有し、新たなコミュニケーションのきっかけを作れるようにしたいと考えています。個人としての自己表現やグループでの相性確認など、バースデーグラデーションは多様な楽しみ方を提供します。
Vue.jsを活用した開発のポイント
バースデーグラデーションの開発では、Vue.jsを活用して様々な工夫を凝らしました。
まず、技術的な挑戦として、グラデーション生成やアニメーション効果の実装に取り組みました。このサービスでは、ユーザーが入力した情報に基づき、リアルタイムで画面全体の色が変化するように設計されています。これにより、視覚的な魅力を最大限に引き出し、没入感のある体験を提供します。
また、UI/UXの改善にも注力しました。特に、スマートフォン利用時の利便性を高めるため、操作ボタンの数を最小限に抑え、必要に応じてボタンを非表示にする仕組みを導入しました。
このような設計により、スクリーンショットを撮影する際にも妨げにならないスムーズな操作性を実現しました。
さらに、再利用性の高いコードを目指して、Vue.jsのコンポーネント指向の特性を活用しました。コンポーネントを細かく切り分けることで、保守性と柔軟性を向上させました。また、スタイル要素の変更にも対応できる設計を採用し、デザインの変更や機能の拡張を容易にしています。
このような取り組みにより、他のプロジェクトでも活用できる汎用性の高いコードベースを構築しました。
まとめ:サービス開発に込めた想い
バースデーグラデーションは、日常の中に少しの驚きや楽しさを加えることを目指して開発されました。このサービスを通じて、色彩を用いた自己表現や他者とのつながりを感じてもらえる場を提供したいと考えています。
また、システム開発のプロセスそのものにも価値を見出しており、直感的で使いやすいUI、そして柔軟で拡張性のあるコード設計を心がけています。このような取り組みを通じて、利用者だけでなく、開発者や企業にも新たな可能性を感じてもらえたら幸いです。
今後も、より多くの人に楽しんでいただけるようなサービスの改善と拡張に努めていきたいと思います。
コメントを残す